 Genially
Genially
Design of a feature highly requested by users
...

About Genially
Genially↗ is a web-based platform that allows users to create interactive and visually appealing content such as presentations, infographics, interactive images, and more.
My role
Product Designer
Responsabilities
Research, Task prioritisation, UX/UI, Development monitoring and testing.
Overview
In the Genially editor there are many graphical resources, one of the most used are lines and arrows, these work as basic shapes, meaning that you can only edit position, size and colour. - Lines and arrows are mostly used to point, link and connect elements, but these actions are very difficult and tedious to achieve with a simple graphic. Therefore, one of the most important user requirements is to have lines and arrows to reduce the time and effort required to create presentations.

Challenge
Convert the current lines and arrows into flexible and dynamic elements and provide the user with a resource for connecting graphic elements.
Understand
Before starting to outline possible solutions, it was important to know the details of the current solution, to review user comments collected by support and to analyse feedback from different stakeholders to better understand the objectives and needs. Finally I reviewed six tools that have lines and/or connectors.

Relevant data
Half of the competitors analysed have connectors, the other half only graphic arrows
Users combine different resources and settings of an arrow to create a connector
Most of the graphic arrows used have simple shapes, just lines and a colour
Define
The design and development of the new resource would not be a simple task. It would affect several parts of the user's workspace: the left sidebar, the toolbar, the context menu, animations and iterations. - After collecting and analysing information, contextualising the objective and detailing the development implications, we decided during the project definition phase on the characteristics that the new feature should have:
All of these minimal features raised a number of questions that needed to be answered, What type and number of lines should be displayed? What are the most common thicknesses? What happens to the connections when the connected elements are grouped? etc. etc.
Prototype and test
Prototyping
I made sketches, wireframes and prototypes, with the designers responsible for the design system, we created the necessary iconography that I would later add to the high-fidelity designs based on the flows and dependencies identified during the definition phase.





Usability testing
Once the prototypes were ready, we conducted usability tests with 6 users who had different levels of experience with the tool. - After analysing the results of the tests and talking to stakeholders, we had doubts about the design. We thought it would be better to launch a first version with fewer options and then add options according to testing and demand, so we made some changes and moved forward

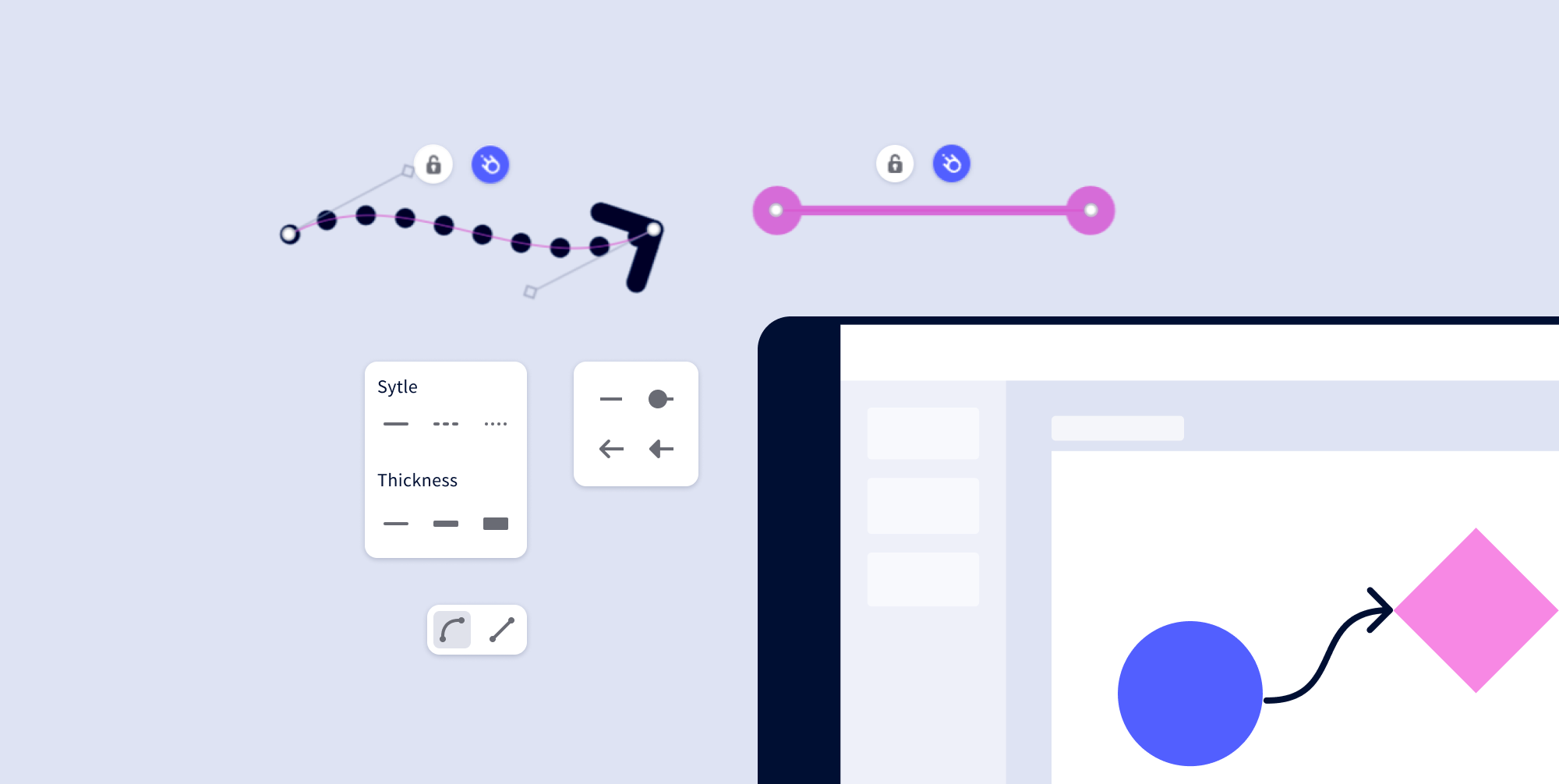
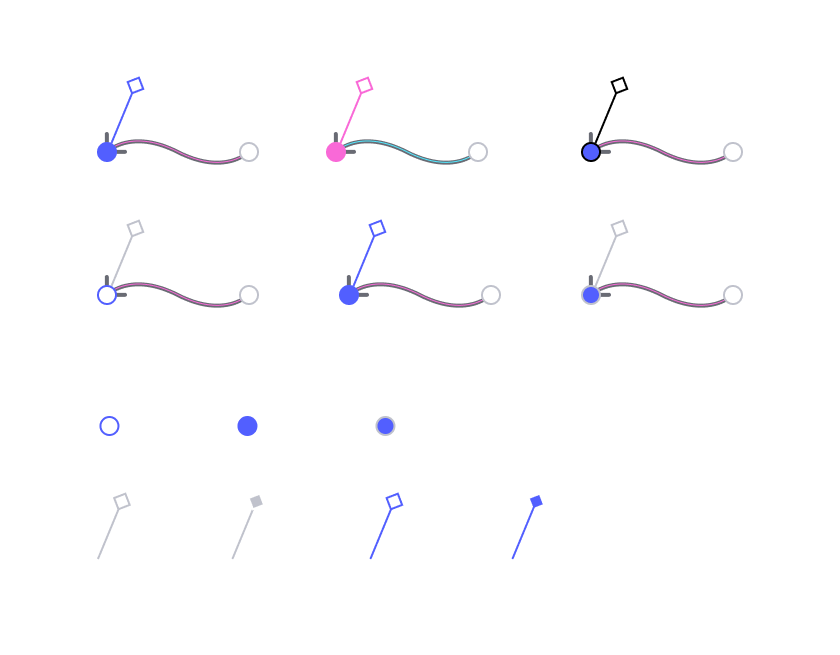
View of the changed elements before and after the usability test
Validating assumptions
To make sure that the new feature had no significant bugs and that it would be accepted by our users, we decided to test it first internally and then with a small percentage of real users.
Genially staff test
For two days we put the proposal into production for staff only. The result was positive, high participation, lots of good feedback that helped to fix several bugs and make changes to the proposal.
Early adopters
As the final part of the testing process, we took the proposal live to 5% of our users to watch the sessions in which they interacted with the connectors.
Develop
Hand off
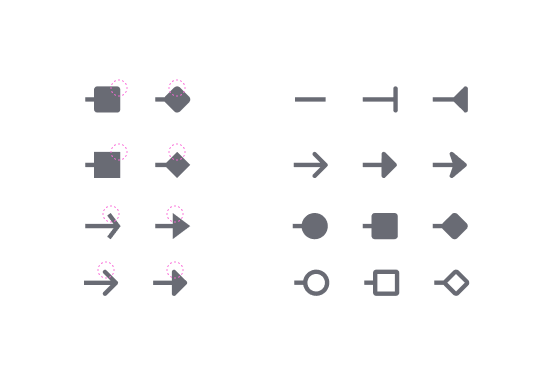
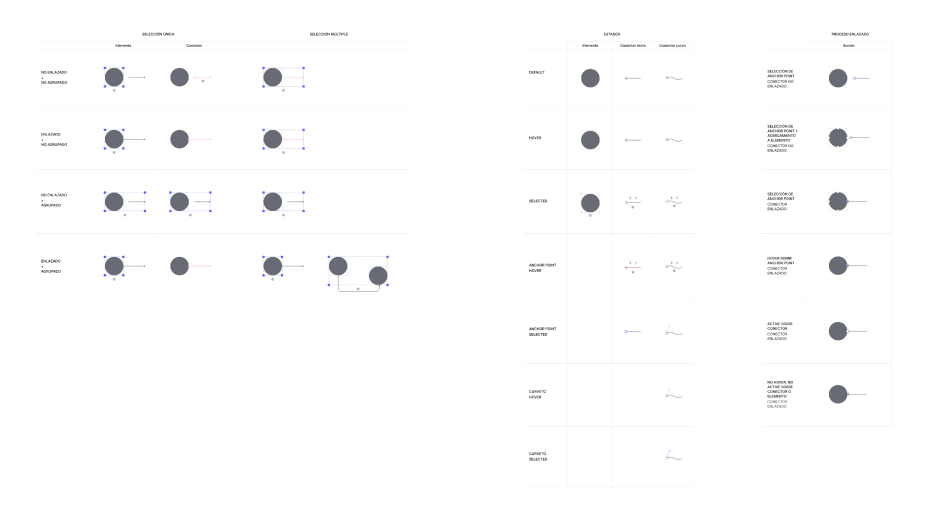
In addition to the technical specifications of the graphics, the delivered document also includes all the casuistry of the interaction of the connector, how it relates to the other elements, the different states of the anchors, what happens when it is grouped, etc..

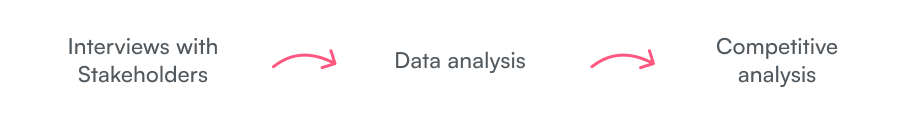
Resolution of cases derived from the connection of one or two elements through lines
Launch and measure
We were able to release it to all users after making small fixes and ensuring that users could use the connectors without any problems.
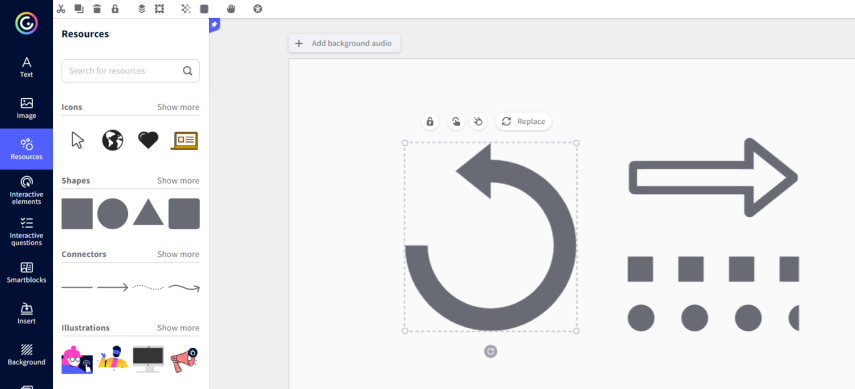
Production release version

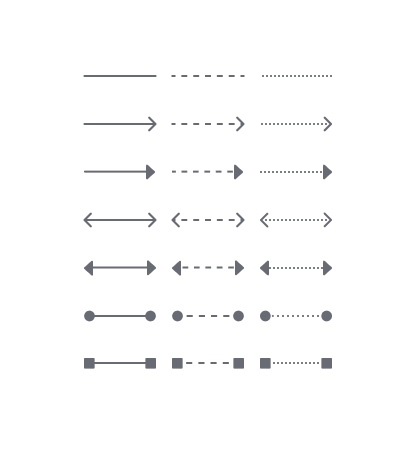
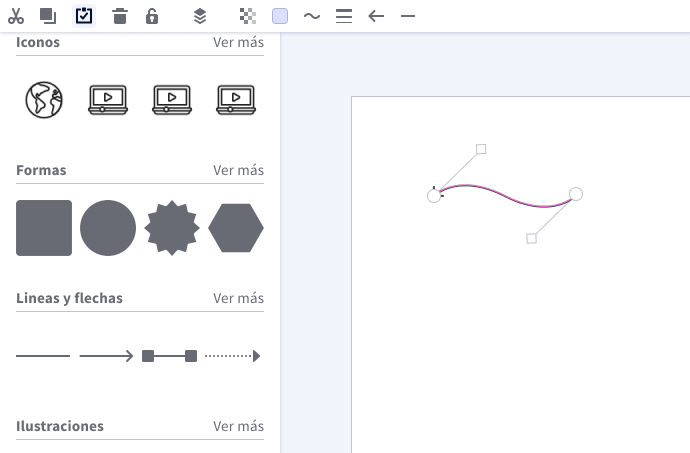
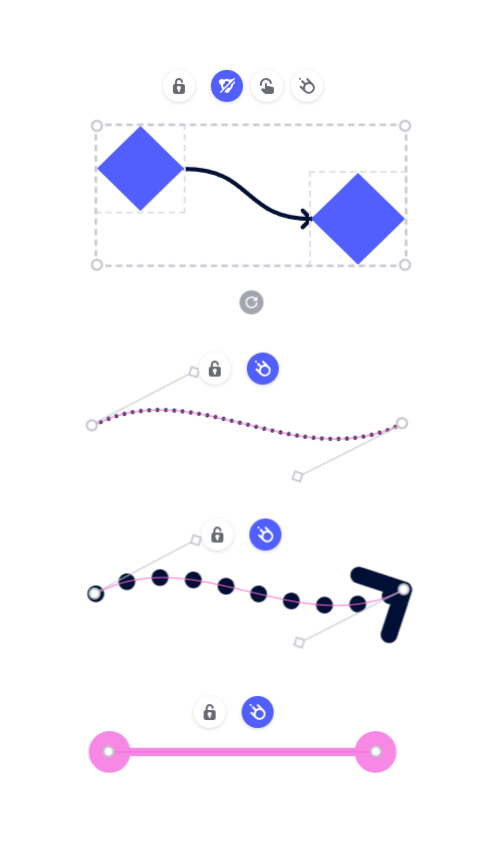
Connectors
Connectors

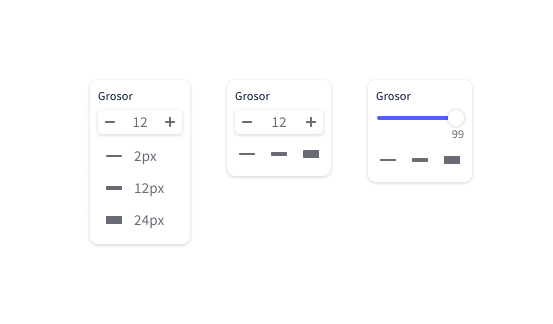
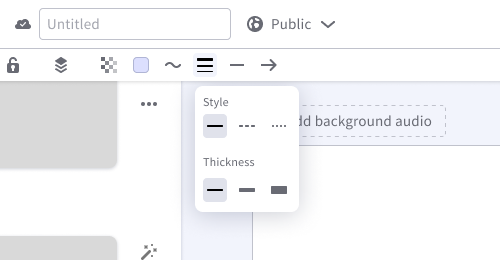
Toolbar
Toolbar

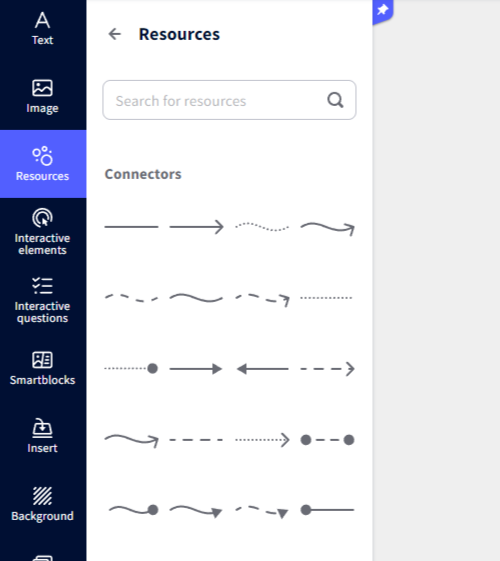
Sidebar
Sidebar
Results
16 days and +50k users later, the connector launch was a success. The project and proposal were supported with data and feedback.
x3
The number of publications with connectors tripled that of arrows and lines.
x1.5
It became the third most used genially resource (previously fifth).
+30
Positive comments received, 11 suggestions and 2 requests for help.
Key learnings
In-depth analysis
We spent too little time investigating the full caseload of the new feature and made too many assumptions, causing development to stall several times as new cases emerged.
If you are not sure, keep testing
We did well to extend the testing, we were not sure about the proposal and thanks to investing a little more effort in testing we got feedback that improved the first design.
Next steps
Following the success of the first release, we are continuing to collect data, add and test the adoption of new options and styles in the connectors that have been raised during the definition and design process.